T2I Adapter 介绍
T2I-Adapter 是由 腾讯ARC实验室 开发的轻量级适配器,用于增强文本到图像生成模型(如Stable Diffusion)的结构、颜色和风格控制能力。 它通过外部条件(如边缘检测图、深度图、草图或颜色参考图)与模型内部特征对齐,实现高精度控制,无需修改原模型结构。其参数仅约77M(体积约300MB),推理速度比 ControlNet 快约3倍,支持多条件组合(如草图+颜色网格)。应用场景包括线稿转图像、色彩风格迁移、多元素场景生成等。T2I Adapter 与 ControlNet 的对比
虽然功能相似,但两者在实现和应用上有明显区别:- 轻量级设计:T2I Adapter 参数量更少,占用内存更小
- 推理速度:T2I Adapter 通常比 ControlNet 快约3倍
- 控制精度:ControlNet 在某些场景下控制更精确,而 T2I Adapter 更适合轻量级控制
- 多条件组合:T2I Adapter 在多条件组合时资源占用优势更明显
T2I Adapter 主要类型
T2I Adapter 提供多种类型以控制不同方面:- 深度 (Depth):控制图像的空间结构和深度关系
- 线稿 (Canny/Sketch):控制图像的边缘和线条
- 关键点 (Keypose):控制人物姿态和动作
- 分割 (Seg):通过语义分割控制场景布局
- 颜色 (Color):控制图像的整体配色方案

深度 T2I Adapter 应用价值
深度图(Depth Map)在图像生成中有多种重要应用:- 空间布局控制:准确描述三维空间结构,适用于室内设计、建筑可视化
- 物体定位:控制场景中物体的相对位置和大小,适用于产品展示、场景构建
- 透视关系:维持合理的透视和比例,适用于风景、城市场景生成
- 光影布局:基于深度信息的自然光影分布,增强真实感
ComfyUI Depth T2I Adapter工作流示例讲解
1. Depth T2I Adapter 工作流素材
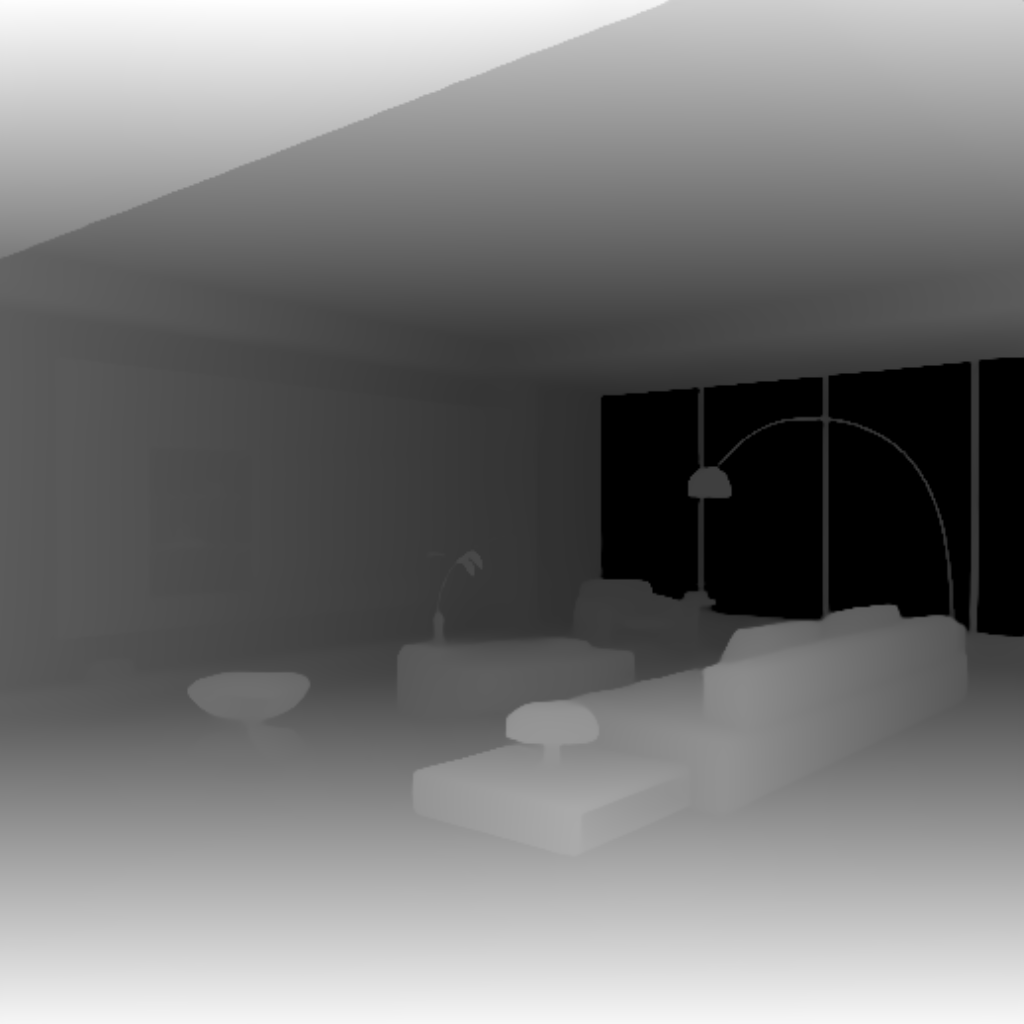
请下载下面的工作流图片,并拖入 ComfyUI 以加载工作流 请下载下面的图片,我们将会将它作为输入
请下载下面的图片,我们将会将它作为输入

2. 模型安装
如果你网络无法顺利完成对应模型的自动下载,请尝试手动下载下面的模型,并放置到指定目录中
3. 按步骤完成工作流的运行

- 确保
Load Checkpoint可以加载 interiordesignsuperm_v2.safetensors - 确保
Load ControlNet可以加载 t2iadapter_depth_sd15v2.pth - 在
Load Image中点击Upload上传之前提供的输入图片 - 点击
Queue按钮,或者使用快捷键Ctrl(cmd) + Enter(回车)来执行图片的生成
T2I Adapter 通用使用技巧
输入图像质量优化
无论应用场景如何,高质量的输入图像都是成功使用 T2I Adapter 的关键:- 对比度适中:控制图像(如深度图、线稿)应有明确的对比,但不要过度极端
- 清晰的边界:确保主要结构和元素边界在控制图像中清晰可辨
- 噪点控制:尽量避免控制图像中有过多噪点,特别是深度图和线稿
- 合理的布局:控制图像应当具有合理的空间布局和元素分布
T2I Adapter 的使用特点
T2I Adapter 的一大优势是可以轻松组合多个条件,实现复杂的控制效果:- 深度 + 边缘:控制空间布局的同时保持结构边缘清晰,适用于建筑、室内设计
- 线稿 + 颜色:控制形状的同时指定配色方案,适用于角色设计、插画
- 姿态 + 分割:控制人物动作的同时定义场景区域,适用于复杂叙事场景
Apply ControlNet 节点即可。